I like to think of myself as a visual artist (and musical artist, but that’s not the topic of this post). However, I can’t really draw, paint, or sculpt at more than a 2nd grade level. My motor skills just aren’t that good. It’s a miracle I can play guitar at all. My wife is consistently impressed with how poorly I can stir baking mixtures when we’re cooking together. So, the reason I think I’m a visual artist is that I can make minimalist artwork using a computer.

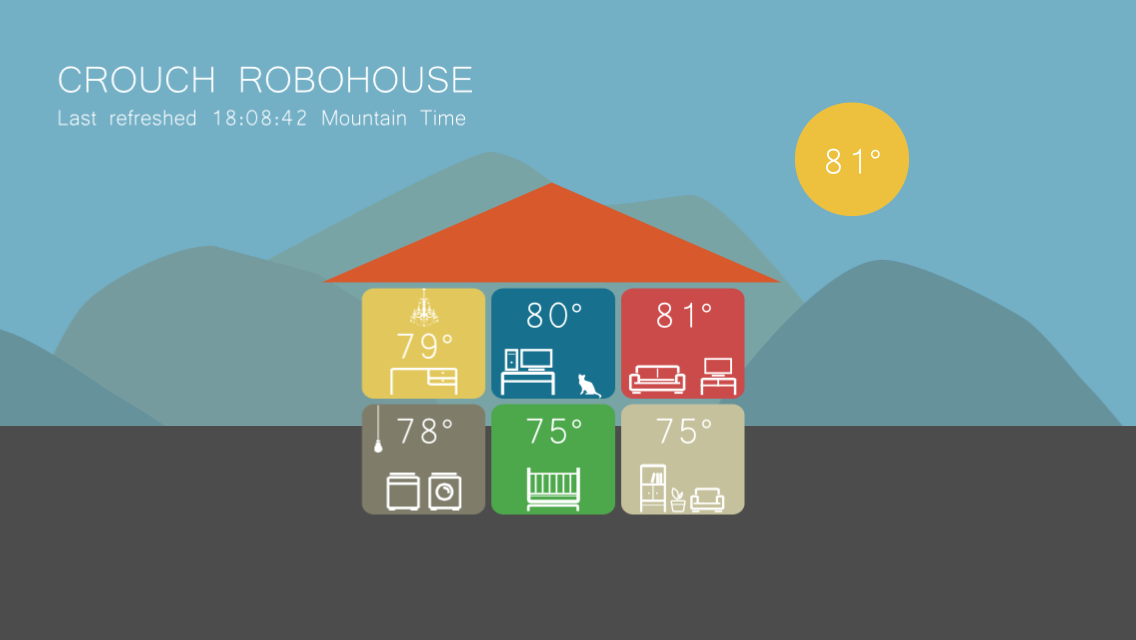
You can see some examples of my minimalist illustration artwork on the Science page of this website. I think it’s fun to make and drag vector shapes around in Adobe Illustrator to build scenes. As part of the CrouchHouse project (see Introduction to CrouchHouse.), I’ve created a flat cross-section rendering of some of the rooms of my house with a mountain backdrop.

I live in Boulder, CO. Boulder is part of the Colorado Front Range, the eastern side of the Rocky Mountains in the middle of Colorado. This means from anywhere in Boulder there are mountains to the west.

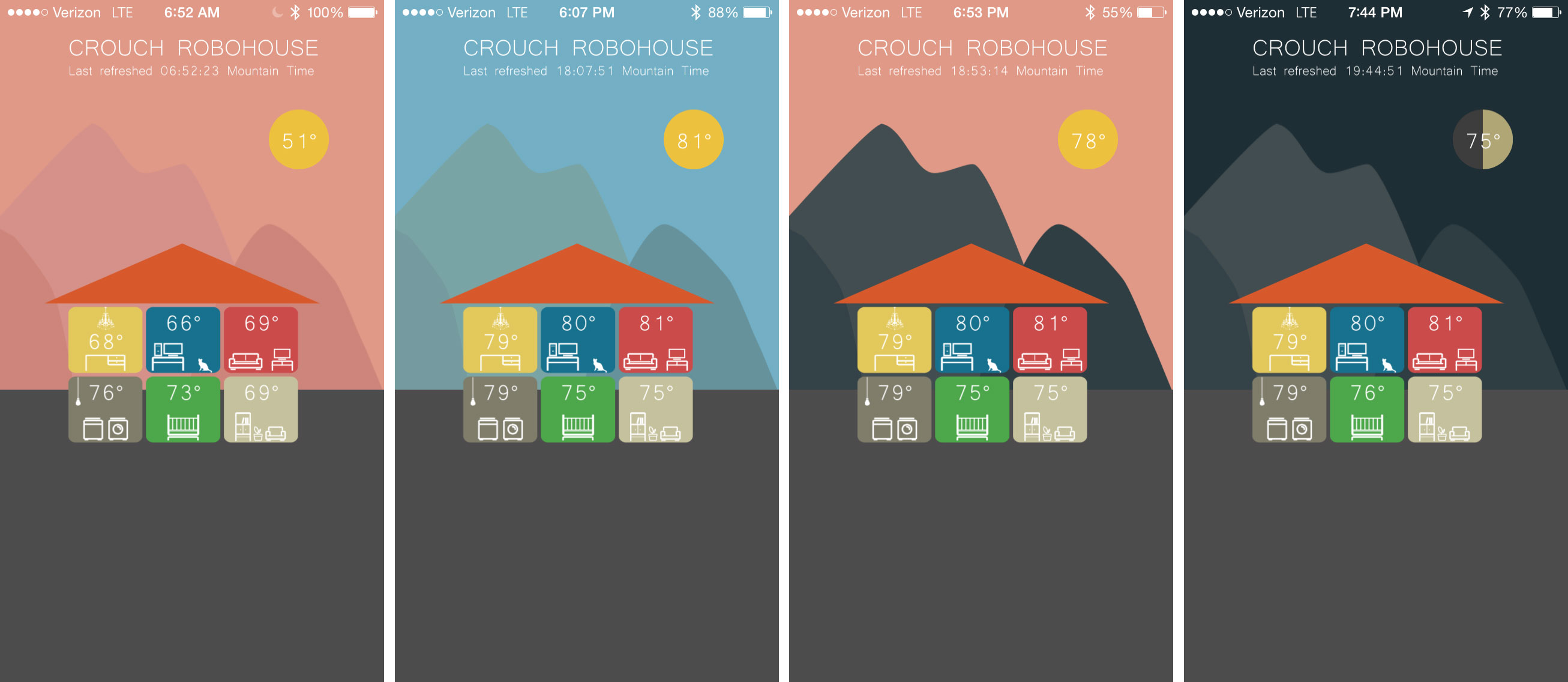
Our house is currently aesthetically pretty blah, a stock 1950s ranch. When I began the CrouchHouse project, an easy way to make a cross-section of a house look like our house was to put mountains in the background. I made some funky rounded shapes in Illustrator to represent the mountains and saved them as an SVG file. I then went back and made three variants of the mountains to represent sunrise when the sun is on the mountains, daytime when the sun is overhead, and sunset/night when the mountains are dark. Using the SVG filetype makes it simple to resize the background to 100% width using CSS so that the landscape design becomes responsive.


The rooms, roof, sun, and optional snow are CSS-created HTML divs. All CSS divs start as rectangles. By messing with corner border radii or pseudo-elements, a simple rectangle with a background color can be turned into a triangle for a roof or a circle for a sun.
/* creates a circle */
div.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* width and height can be anything, as long as they’re equal */
}
/* creates a triangle that points up */
div.triangle {
width: 0;
height: 0;
border-left: 5px solid transparent; /* left triangle slant */
border-right: 5px solid transparent; /* right triangle slant */
border-bottom: 5px solid #2f2f2f; /* bottom, add background color here */
font-size: 0;
line-height: 0;
}
By adding a little use-case knowledge to the design of the interface, it takes less mental processing power to see what’s going on. The background colors of the CSS divs in the interface reference the paint colors in our house (e.g., our son’s room is painted green in real life). The location and square color help us very quickly identify the room we’re interested in checking out.
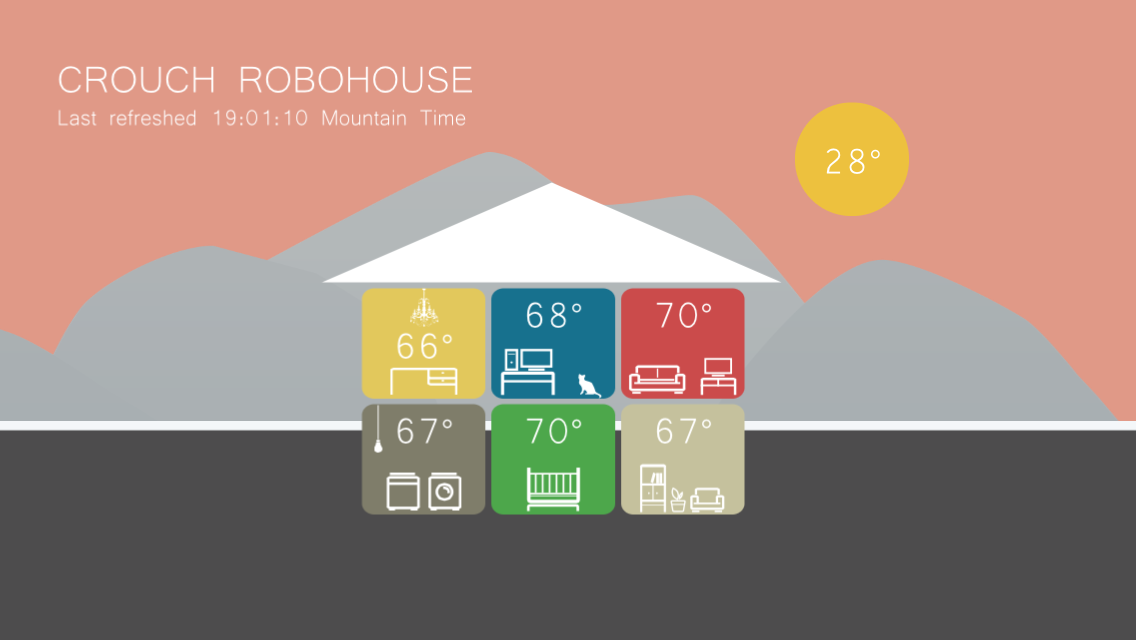
Some other elements of the interface are dynamic as well. When it snows, a white layer of snow is added to the ground, the roof turns white, and the mountains acquire a lighter tone. Occaisonally in the winter we’ll wake up and see snow on the CrouchHouse interface and run to the window to confirm that indeed it had snowed overnight. At night, the phase of the moon is displayed in place of the sun. Although a lot of people in Boulder do, I don’t really stay on top of what the current phase of the moon is, so having this information handy is fun.
Overall, the interface is more fun than practical. Most of the time we already know what time it is, that there is snow on the ground, or that the moon is full. Creating and adding to CrouchHouse is a lot like self-indulgently maintaining a handcrafted dollhouse of our actual house or something along those lines. A little creepy, but fun.

Some ideas for others to implement:
Below is a list of cool CSS/JS elements I’ve seen online that would be fun to include in a similar projects, but I’ve chosen to withhold to keep this creation minimal.
- CSS Clouds: http://codepen.io/ewendel/pen/cFJyl
- Alternate CSS Clouds (could vary animation speed with measured speed?): http://enricodeleo.github.io/jqlouds/
- Pinwheels / hot air balloons: http://codepen.io/yeshvanth/pen/KwPEep
- Cool robot-like AJAX loaders / activity animations: http://codepen.io/RaboXie/pen/fqJcA
- Other cool ajax loaders:
http://www.alessioatzeni.com/wp-content/tutorials/html-css/CSS3-loading-animation-loop/index.html
http://codepen.io/chiotis/pen/xfiBE
http://codepen.io/SeanWilliamson/pen/swnHc
http://codepen.io/lukerichardville/pen/CAnGy
I’d love to hear about your similar projects / questions below in the comments!

Very cool dollhouse. Can’t wait to see where you take this project.